siso 프로젝트를 진행하기 위해 관리자는 웹으로 접근하도록 하기 위해 타임리프를 통해 html을 짜야했다.
근데 1학년 때 html을 접해보고 그 뒤로 아예 접해보지 못해 너무 어려웠다..

오늘은 타임리프에서 팝업창을 통해 동사무소 목록을 띄워볼 것이다.
생각보다 간단하다.
html에서 처리해주면 된다.
<div class="col-md-4">
<button class="w-80 btn btn-success btn-lg"
onclick="location.href='countyOfficeListForm.html'"
th:onclick="window.open('/countyOffice/list', 'window_name', 'width=430, height=500, location=no, status=no, scrollbars=yes');"
type="button">동사무소 찾기
</button>
</div>나는 타임리프를 쓰기 때문에 th:onclick을 통해 어디 주소로 갈 것인지 지정해주면 된다.
추가적으로 div class에서 가운데 정렬
<div class="row align-items-center">align-items-center만 넣어주면 된다.
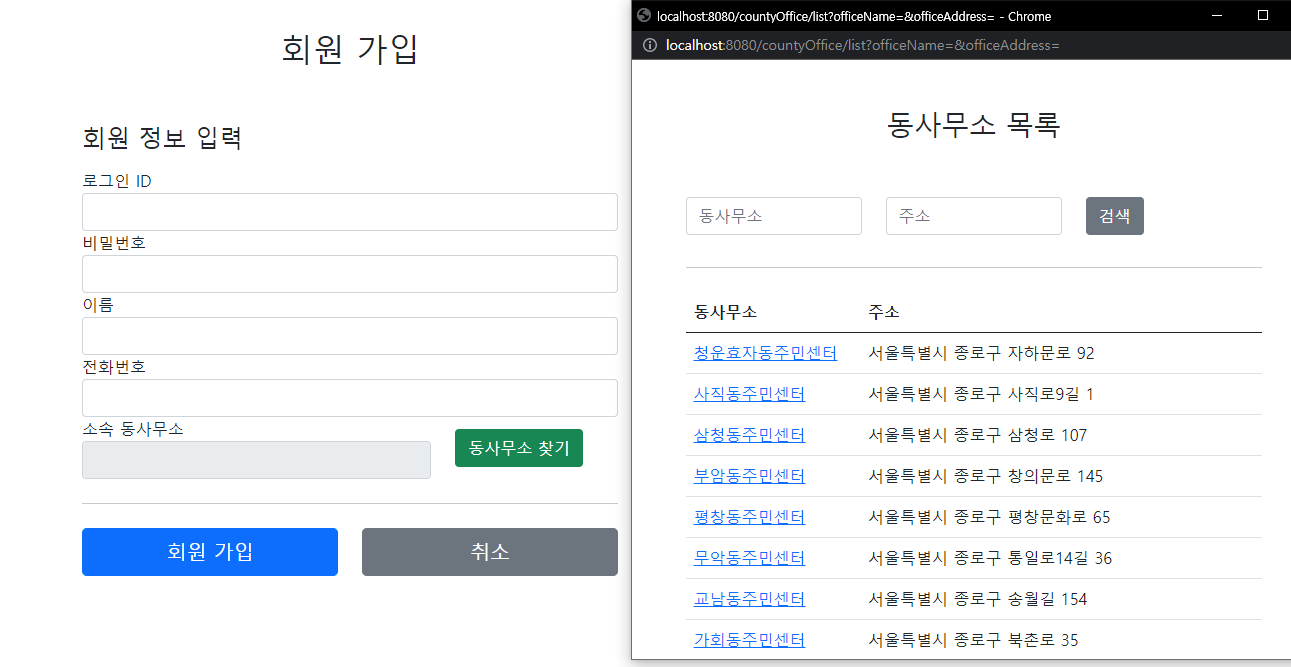
실행 결과

이렇게 팝업창이 뜨게 된다!
혹시 부모 창에서 자식 창을 띄워 데이터를 서로 주고받으려면 아래의 포스팅을 참고해주세요!
[Thymeleaf/JS] 부모 창에서 자식 창을 띄우고, 자식 창 데이터를 부모 창의 필드에 채워보자! (feat.
[Spring/Thymeleaf] 타임리프로 팝업창 띄워보기 (feat. div 수직 중앙 정렬) siso 프로젝트를 진행하기 위해 관리자는 웹으로 접근하도록 하기 위해 타임리프를 통해 html을 짜야 했다. 근데 1학년 때 html
9hyuk9.tistory.com
